Recent Posts là tiện ích giúp hiển thị những bài viết mới nhất theo từng trương mục hoặc cho toàn bộ Blog.
Đây là tiện ích được sử dụng rất phổ biến trên các WebBlog nhằm “hô biến” giao diện đơn giản thuần túy của Blogspot thành giao diện mang phong cách báo chí ( Magazine Template ), giúp Blog bạn trở nên “Pro” hơn trong mắt độc giả.
Tuy nhiên, việc ứng dụng nó cũng gây ra một số “tác dụng phụ” như : ảnh hưởng đến tốc độ load Blog, không tốt cho SEO,…do phải sử dụng JavaScript để lấy dữ liệu từ nguồn cấp Feed. Vì vậy, bạn hãy suy nghĩ thật kỹ trước khi áp dụng nó cho Blog của mình.
Và bắt đầu từ bài viết này, iTechPlus sẽ giới thiệu đến các bạn một số Style để các bạn lựa chọn, bắt đầu với tiện ích Recent Posts giống iTechPlus.info.

Hình minh họa
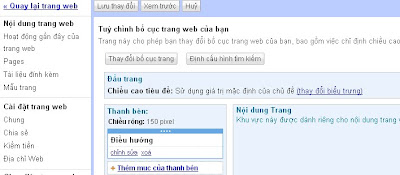
1. Vào Thiết kế > Phần tử trang
2. Tạo một widget HTML\JavaScript và dán vào đoạn code bên dưới :
<style type="text/css">
#itechplus-rc {width:260px;margin:0;padding:10px;overflow:hidden;border:1px solid #ccc;background:#fff}
.itechplus-rc h2{background:#39c;color:#fff;line-height:1.6em;margin:0 0 10px;padding:4px 10px;font-weight:bold}
.itechplus-rc ul{list-style:none;margin:0;padding:0}
.itechplus-rc li{text-indent:0;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-BlE9zFkmGAZaYPde5-cEtH6sePH7TtL0xrwhIU_zZVZfIuPtNU8gJxnJVIzzDbhuTAphMxbWZZzYTIwdbErNEG_6y7OHVXc9SgSnAaNFQ1CSqB_baOPOmR451PH4p3da7QZYzol4hPHP/) no-repeat 0 7px;line-height:1.5em;margin:0;padding:2px 0 2px 15px}
.itechplus-rc h2 a:link, .itechplus-rc h2 a:visited {color:#fff}
</style>
<div id="itechplus-rc" class="itechplus-rc">
<h2><a href="http://www.itechplus.info/search/label/Office?&max-results=8">Tin học văn phòng</a></h2>
<script type='text/javascript'>
numposts = 5; list1 = 1; sumPosts = 168;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(a, b) {
var s = a.split("<");
for (var i = 0; i < s.length; i++) {
if (s[i].indexOf(">") != -1) {
s[i] = s[i].substring(s[i].indexOf(">") + 1, s[i].length)
}
}
s = s.join("");
s = s.substring(0, b - 1);
return s
}
function showrecentposts(e) {
img = new Array();
for (var i = 0; i < numposts; i++) {
var f = e.feed.entry[i];
var g = f.title.$t;
var h;
if (i == e.feed.entry.length) break;
for (var k = 0; k < f.link.length; k++) {
if (f.link[k].rel == 'alternate') {
h = f.link[k].href;
break
}
}
if ("content" in f) {
var j = f.content.$t
} else if ("summary" in f) {
var j = f.summary.$t
} else
var j = "";
s = j;
a = s.indexOf("<img");
b = s.indexOf("src=\"", a);
c = s.indexOf("\"", b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) img[i] = d;
var l = '<table border="0" cellpadding="0" cellspacing="0" style="margin-bottom:5px;border-bottom:double #eee"><tr><td><img width="110" height="85" src="' + img[i] + '" align="left" border="0" title="' + g + '" alt="' + g + '" style="margin:5px 10px 0 0"><a href="' + h + '"><b>' + g + '</b></a><p style="margin:0;padding:5px 0 10px">' + removeHtmlTag(j, sumPosts) + ' ...</p></td></tr></table>';
var m = '<li><a href="' + h + '">' + g + '</a></li>';
if ((i >= 0) && (i < list1)) {
var n = l
}
if (i == list1) {
var n = '<div class="itechplus-rc"><ul>' + m
}
if ((i > list1) && (i < numposts - 1)) {
var n = m
}
if (i == numposts - 1) {
var n = m + '</ul></div>'
}
document.write(n)
}
}
document.write("<script src=\"http://www.itechplus.info/feeds/posts/default/-/Office?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
//]]>
</script>
</div>
* Trong đoạn code trên :
numposts = 5; : tổng số bài viết được hiển thị
list1 = 1; : số bài viết hiển thị kèm ảnh thumbnail
sumPosts = 168; : số ký tự mô tả ( summary )
* Nếu bạn muốn hiển thị bài viết mới nhất cho cả Blog thì thay thế đoạn code sau :
document.write("<script src=\"http://www.itechplus.info/feeds/posts/default/-/Office?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
thành
document.write("<script src=\"http://www.itechplus.info/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
3. Save and Done.
* Update : một số bạn yêu cầu chèn thêm ảnh đại diện khi bài viết không có ảnh và tùy chọn để thay đổi màu chữ tiêu đề. Để làm điều này, bạn cần thay đoạn code chính của thủ thuật bằng đoạn code bên dưới :
<style type="text/css">
#itechplus-rc {width:260px;margin:0;padding:10px;overflow:hidden;border:1px solid #ccc;background:#fff}
.itechplus-rc h2{background:#39c;color:#fff;line-height:1.6em;margin:0 0 10px;padding:4px 10px;font-size:12px;font-weight:bold}
.itechplus-rc ul{list-style:none;margin:0;padding:0}
.itechplus-rc li{text-indent:0;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-BlE9zFkmGAZaYPde5-cEtH6sePH7TtL0xrwhIU_zZVZfIuPtNU8gJxnJVIzzDbhuTAphMxbWZZzYTIwdbErNEG_6y7OHVXc9SgSnAaNFQ1CSqB_baOPOmR451PH4p3da7QZYzol4hPHP/) no-repeat 0 7px;line-height:1.5em;margin:0;padding:2px 0 2px 15px}
.itechplus-rc h2 a:link, .itechplus-rc h2 a:visited {color:#fff}
</style>
<div id="itechplus-rc" class="itechplus-rc">
<h2><a href="http://www.itechplus.info/search/label/Office?&max-results=8">Tin học văn phòng</a></h2>
<script type='text/javascript'>
numposts = 5;
list1 = 1;
sumPosts = 168;
maintitle = "#f0c";
subtitle = "#39c";
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(a, b) {
var s = a.split("<");
for (var i = 0; i < s.length; i++) {
if (s[i].indexOf(">") != -1) {
s[i] = s[i].substring(s[i].indexOf(">") + 1, s[i].length)
}
}
s = s.join("");
s = s.substring(0, b - 1);
return s
}
function showrecentposts(e) {
img = new Array();
for (var i = 0; i < numposts; i++) {
var f = e.feed.entry[i];
var g = f.title.$t;
var h;
if (i == e.feed.entry.length) break;
for (var k = 0; k < f.link.length; k++) {
if (f.link[k].rel == 'alternate') {
h = f.link[k].href;
break
}
}
if ("content" in f) {
var j = f.content.$t
} else if ("summary" in f) {
var j = f.summary.$t
} else
var j = "";
s = j;
a = s.indexOf("<img");
b = s.indexOf("src=\"", a);
c = s.indexOf("\"", b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) {img[i] = d;} else {img[i]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlzf6EdSZ5Th6YfHnrbL6jgM-6MCNhEqo-8OL0gjEG9H_F8jx-j6rL7FRMzwMH258mJ66qFkpt5yeyKoEtYrgaUzuOcFn5ZrKiUIK_4Vm_ldU0WiLXBT_HqH7u0JxJPsBTyZAo4Cv9fpQ/";}
var l = '<table border="0" cellpadding="0" cellspacing="0" style="margin-bottom:5px;border-bottom:double #eee"><tr><td><img width="110" height="85" src="' + img[i] + '" align="left" border="0" title="' + g + '" alt="' + g + '" style="margin:5px 10px 0 0"><a href="' + h + '" style="color:'+maintitle+'"><b>' + g + '</b></a><p style="margin:0;padding:5px 0 10px">' + removeHtmlTag(j, sumPosts) + ' ...</p></td></tr></table>';
var m = '<li><a href="' + h + '" style="color:'+subtitle+'">' + g + '</a></li>';
if ((i >= 0) && (i < list1)) {
var n = l
}
if (i == list1) {
var n = '<div class="itechplus-rc"><ul>' + m
}
if ((i > list1) && (i < numposts - 1)) {
var n = m
}
if (i == numposts - 1) {
var n = m + '</ul></div>'
}
document.write(n)
}
}
document.write("<script src=\"http://www.itechplus.info/feeds/posts/default/-/Office?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
//]]>
</script>
</div>
Trong đó :
maintitle = "#f0c"; : màu tiêu đề bài viết đầu tiên ( có ảnh và trích dẫn )
subtitle = "#39c"; : màu tiêu đề các bài viết tiếp theo
Các bạn có thể xem lại bài viết Bảng mã màu dành cho Blogger để chọn màu phù hợp. Ngoài ra, iTechPlus cũng đã có bài viết hướng dẫn rút gọn tiêu đề đối với những bài viết có tiêu đề quá dài, cũng như hiển thị đầy đủ mỗi khi rê chuột vào, các bạn có thể xem lại tại đây.
* Lưu ý : đoạn code trên có sử dụng một số hình ảnh mà iTechPlus.info sử dụng. Vì vậy, để tránh ảnh hưởng đến site này và blog bạn, vui lòng download về và upload lên host riêng để sử dụng.
Rất đơn giản phải không các bạn !
Chúc các bạn thành công !
iTechPlus








































 Trang trước
Trang trước










