Macromedia Flash - Làm hiệu ứng pháo hoa
Thứ Hai, tháng 1 10, 2011 || Cập nhật lúc 11h43' ngày 05/12/2008 |
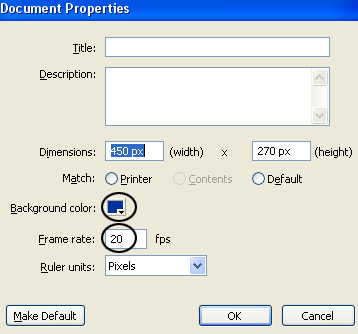
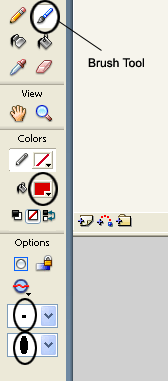
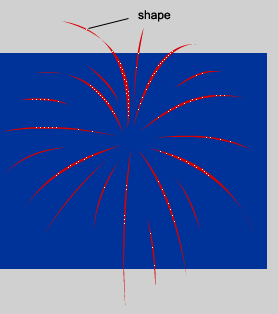
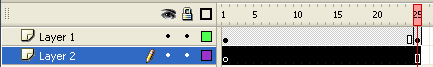
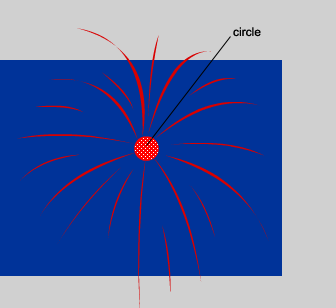
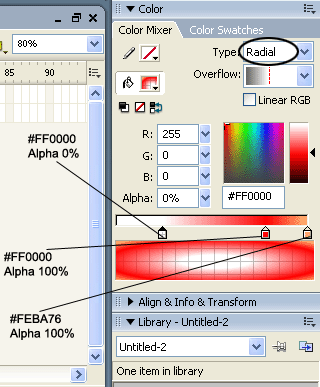
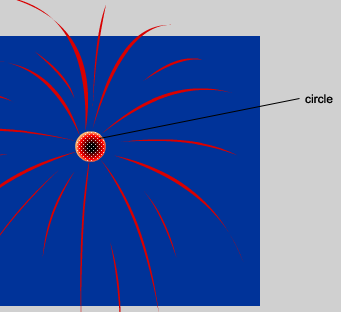
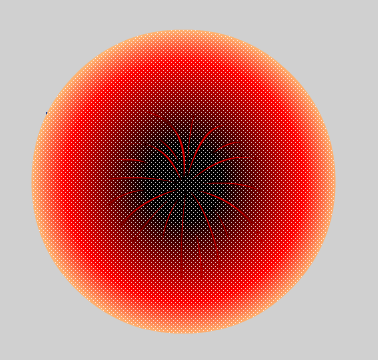
| Bài tập này rất đơn giản, bạn sẽ được hướng dẫn cách làm hiệu ứng pháp hoa nổ bằng cách sử dụng mask. Không cần dùng đến mã Action Script. Để hình ảnh này sống động hơn, bạn có thể lồng thêm hiệu ứng âm thanh vào! Thông qua bài tập này, bạn sẽ biết cách sử dụng Color Mixer Panel (Shift + F9), cách convert layer sang dạng mask… Bước 1 Tạo một file flash mới. Nhấn Ctrl + J (Document Properties) và thiết lập kích thước file tùy ý bạn. Chọn màu nền là #003399 và Frame rate là 20 fps, sau đó kích OK.   Sau đó, vẽ một shape có hình như sau:  Bước 3 Kích vào frame 25 và nhấn phím F6. Sau đó, di chuyển shape này dịch xuống một chút bằng các phím mũi tên hoặc dùng công cụ Selection Tool (V) để kéo. Bước 4 Tạo một layer mới (layer 2) và kéo nó xuống dưới layer 1. Xem hình sau  Bước 5 Chọn layer 2 và chọn công cụ Oval Tool (O). Thiết lập màu Stroke (màu viền có biểu tượng là cái bút) là No color (hình chữ nhật có đường chéo màu đỏ), màu hình vẽ (Fill color) chọn bất kỳ màu nào bạn thích và vẽ một hình tròn có kích thước 30 x 30 px ở chính giữa shape đã vẽ ban đầu. Sau khi vẽ xong sẽ có kết quả như sau:  Bước 6 Trong khi vẫn đang chọn hình tròn, vào phần Color Mixer Panel (Shift + F9) và chọn tùy chọn theo những đánh dấu sau:  Sau khi chỉnh xong hình tròn sẽ có màu như sau  Bước 7 Kích vào frame 25 và nhấn phím F6. Sau đó, chọn công cụ Free Transform Tool (Q) và kéo rộng hình tròn trùm lên shape ban đầu. Xem hình dưới  Bước 8 Chọn layer 2 và vào phần Properties Panel (Ctrl + F3) ở phía dưới màn hình làm việc. Trong phần bên trái của panel, bạn sẽ thấy hộp thoại sổ xuống Tween, chọn Shape  Thực hiện tương tự đối với layer 1 Bước 9 Chọn layer 1 và chuyển nó sang dạng mask bằng cách kích chuột phải vào nó và chọn Mask.  Bước 10 Giờ thì bạn cần chèn thêm âm thanh vào. Có thể tải file flash gốc về và copy file âm thanh từ thư viện file đó Library (Ctrl + L) sang Library trên file của bạn. Tạo một layer mới lên trên layer 1 và đặt tên nó là sound. Chọn layer sound và kéo file âm thanh đã lưu từ Library vào vùng làm việc. Hãy chạy thử file bạn đã tạo: Ctrl + Enter. |
| TH - HT | Theo quantrimang.com.vn |
Tạo hiệu ứng kính lúp khi đưa chuột vào
Thứ Tư, tháng 12 29, 2010 |Bước 1: Tạo file mới
Tạo file mới, chèn hình vào layer 1.
Copy hình -> Tạo layer mới -> Chọn Edit/ Bước 2: Thêm Movie Clip hình tròn làm kính lúp.
- Tạo thêm layer 3 - > Vẽ hình tròn (Nhấn giữ phím Shift ).
- Chọn hình tròn -> nhấn F8 - > chọn chuyển thành Movie Clip.
Bước 3: Thêm Code điều khiển MC.
- Chọm MC hình tròn và đặt tên: mc
- Tạo layer mới -> đặt tên code -> nhấn F9 để nhập code như sau:
- Nhấn Ctrl + Enter để xem kết quả.
Bước 4: Tạo hiệu ứng kính lúp.
- Chọn layer chứa mc hình tròn - > Click phải -> chọn Mask.
- Nhấn F12 để xem kết quả.
Paste Place (Ctrl + Shift + V) - > Nhấn phím Q, phóng to hình trên layer 2 hơn một ít.
Hiệu ứng ánh sáng chạy trong text
Thứ Năm, tháng 12 16, 2010 |Sử dụng layer mask tạo ánh sáng chay trong text.
B1. Tạo file mới và chọn kích thước file, chọn màu nền.
B2. Thêm text "vươn cao việt" nam vào tài liệu.
B3. Vẽ hình tròn -> tô màu chuyển sắc từ trắng đến trong suốt.
B4. Chọn hình tròn + Text "vươn cao việt" -> Nhất F8 -> chọn Movie Clip -> Double Click vào MC vừa tạo để diễn hoạt.
Chọn Modify / Distribute to layer (Ctrl + Shift + D) để tách hình lên các layer (mỗi đối tượng 1 layer).
B5. Tạo diễn hoạt cho hình tròn như hình.
Layer có text vươn cao việt nam: chọn Frame 30 -> nhấn F5 (không diễn hoạt) .
Layer hình tròn: chọn Frame 20 -> nhấn F6 -> Diễn hình chạy sang phải.
B6. Tạo layer mask để che phần bên ngoài Text.
- Chọn text vươn cao việt nam -> Copy
- Tạo layer mới trên layer hình tròn -> Edit / Paste in place (Ctrl + Shift +V) -> Dán text đúng vị trí copy.
- Click phải lên layer Chọn Layer mask.
Nhấn Ctrl + Enter để kiểm tra.
B1. Tạo file mới và chọn kích thước file, chọn màu nền.
B2. Thêm text "vươn cao việt" nam vào tài liệu.
B3. Vẽ hình tròn -> tô màu chuyển sắc từ trắng đến trong suốt.
B4. Chọn hình tròn + Text "vươn cao việt" -> Nhất F8 -> chọn Movie Clip -> Double Click vào MC vừa tạo để diễn hoạt.
Chọn Modify / Distribute to layer (Ctrl + Shift + D) để tách hình lên các layer (mỗi đối tượng 1 layer).
B5. Tạo diễn hoạt cho hình tròn như hình.
Layer có text vươn cao việt nam: chọn Frame 30 -> nhấn F5 (không diễn hoạt) .
Layer hình tròn: chọn Frame 20 -> nhấn F6 -> Diễn hình chạy sang phải.
B6. Tạo layer mask để che phần bên ngoài Text.
- Chọn text vươn cao việt nam -> Copy
- Tạo layer mới trên layer hình tròn -> Edit / Paste in place (Ctrl + Shift +V) -> Dán text đúng vị trí copy.
- Click phải lên layer Chọn Layer mask.
Nhấn Ctrl + Enter để kiểm tra.
Action script basic
Thứ Ba, tháng 12 14, 2010 |Đặc điểm của AS2
Là ngôn ngữ lập trình dạng Script chạy ở Client.
Phân biệt chữ hoa chữ thường.
Kết thúc câu lệnh bằng dấu chấm phẩy (;).
// Ghi chú 1 dòng
/*
Ghi chú nhiều dòng
*/
Cấu trúc câu lệnh giống với javascript.
Biến
Khai báo biến:
var i:Number = 0;
var str:String = “Lap trinh Action script CB”;
In kiểm tra giá trị của biến:
trace(“Giá trị của biến i: ” + i);
trace(str);
in giá trị của biến vào textbox:
// In giá trị biến trong Dynamic Text có Instance name: txt
txt.text = str;
// In giá trị biến có định dạng html trong Dynamic Text có Instance name: txt
txt.htmlText = str;
Ví dụ:
Hiển thị nội dung của biến str có định dạng html trong textbox txt.
Bước 1: Tạo Dynamic Text có Instance name: txt
Bước 2: Khai báo và gán giá trị cho text box txt: Tạo thêm layer mới đặt tên: Action à F9 nhập vào đoạn code sau:
Nhấn Ctrl Enter để xem kết quả, lúc này nếu text chỉ nằm trên 1 dòng thì bạn chọn text box à Multiline và Show border Around text
Phép toán:
Phép toán số học:
+, -, *, /, %
Phép toán so sánh
Phép toán Logic
&&: AND
||: OR
!: NOT (Phủ định)
Phát biểu if:
Dạng 1:
If(điều kiện)
{
// Các câu lệnh thực hiện khi điều kiện đúng
}
Dạng 2:
If(điều kiện)
{
// Các câu lệnh thực hiện khi điều kiện đúng
}
Else
{
// Các câu lệnh thực hiện khi điều kiện sai
}
Ví dụ:
Var a=5;
if(a%2==0)
{
trace(a + “Là số chẳn”);
}
else
{
trace(a + “Là số lẻ”);
}
Ví dụ 2:
var n=1;
if(n)
{
trace(n); // 1
}
Vòng lặp for:
for(var i=0; i<10; i++)
{
// Các câu lệnh lặp khi điều kiện đúng
}
Ví dụ:
In các số chẳn, số lẻ từ 1 đến n
var n=10;
for(var i=1; i<=n; i++)
{
if(i%2==0)
{
trace (i + "là số chẳn");
}
else
{
trace (i +"là số lẻ");
}
}
Vòng lặp while:
while(đk)
{
// Các câu lệnh lặp khi điều kiện đúng
}
Ví dụ:
var j=10;
while(j>0)
{
trace (j);
j--;
}
Vòng lặp do…while:
do{
// Các câu lệnh lặp khi điều kiện đúng
}while(đk);
Ví dụ:
var j=10;
do{
trace (j);
j--;
} while(j>0);
* Vòng lặp do… while cũng giống với vòng lặp while tuy nhiên vòng lặp này luôn thực hiện ít nhất là 1 lần rồi mới kiểm tra điều kiện.
Là ngôn ngữ lập trình dạng Script chạy ở Client.
Phân biệt chữ hoa chữ thường.
Kết thúc câu lệnh bằng dấu chấm phẩy (;).
// Ghi chú 1 dòng
/*
Ghi chú nhiều dòng
*/
Cấu trúc câu lệnh giống với javascript.
Biến
Khai báo biến:
var i:Number = 0;
var str:String = “Lap trinh Action script CB”;
In kiểm tra giá trị của biến:
trace(“Giá trị của biến i: ” + i);
trace(str);
in giá trị của biến vào textbox:
// In giá trị biến trong Dynamic Text có Instance name: txt
txt.text = str;
// In giá trị biến có định dạng html trong Dynamic Text có Instance name: txt
txt.htmlText = str;
Ví dụ:
Hiển thị nội dung của biến str có định dạng html trong textbox txt.
Bước 1: Tạo Dynamic Text có Instance name: txt
Bước 2: Khai báo và gán giá trị cho text box txt: Tạo thêm layer mới đặt tên: Action à F9 nhập vào đoạn code sau:
Nhấn Ctrl Enter để xem kết quả, lúc này nếu text chỉ nằm trên 1 dòng thì bạn chọn text box à Multiline và Show border Around text
Phép toán:
Phép toán số học:
+, -, *, /, %
Phép toán so sánh
Phép toán Logic
&&: AND
||: OR
!: NOT (Phủ định)
Phát biểu if:
Dạng 1:
If(điều kiện)
{
// Các câu lệnh thực hiện khi điều kiện đúng
}
Dạng 2:
If(điều kiện)
{
// Các câu lệnh thực hiện khi điều kiện đúng
}
Else
{
// Các câu lệnh thực hiện khi điều kiện sai
}
Ví dụ:
Var a=5;
if(a%2==0)
{
trace(a + “Là số chẳn”);
}
else
{
trace(a + “Là số lẻ”);
}
Ví dụ 2:
var n=1;
if(n)
{
trace(n); // 1
}
Vòng lặp for:
for(var i=0; i<10; i++)
{
// Các câu lệnh lặp khi điều kiện đúng
}
Ví dụ:
In các số chẳn, số lẻ từ 1 đến n
var n=10;
for(var i=1; i<=n; i++)
{
if(i%2==0)
{
trace (i + "là số chẳn");
}
else
{
trace (i +"là số lẻ");
}
}
Vòng lặp while:
while(đk)
{
// Các câu lệnh lặp khi điều kiện đúng
}
Ví dụ:
var j=10;
while(j>0)
{
trace (j);
j--;
}
Vòng lặp do…while:
do{
// Các câu lệnh lặp khi điều kiện đúng
}while(đk);
Ví dụ:
var j=10;
do{
trace (j);
j--;
} while(j>0);
* Vòng lặp do… while cũng giống với vòng lặp while tuy nhiên vòng lặp này luôn thực hiện ít nhất là 1 lần rồi mới kiểm tra điều kiện.
Sử dụng css trong Flash
Thứ Ba, tháng 12 14, 2010 |Thực hiện load file text vào Text box, dùng Action script kết hợp với css để định dạng nội dung trong text box.
Bước 1:
Chuẩn bị file html hoặc file text.
File text có định dạng *.txt
Nội dung file text
Nội dung file css1.css
Dùng dreamweaver để tạo file css.
Một số thuộc tính CSS thông dụng
Ctrl + N -> chọn Action Script 2.0
Ctrl + J -> set thuộc tính cho file flash như hình
Vẽ khung Dynamic text để chứa nội dung file text.txt.
Chọn Text tool (T) -> Chọn Dynamic text trên thanh Properties è vẽ khung text.
Định dạng khung Text như hình.
Thêm scrollbar cho text box.
Chọn Text -> Scrollable.
Chọn Window -> Components è User Interface è kéo thả UIScrollbar vào text box để tạo scrollbar.
Load text vào textbox bằng Action script.
Trên Timeline è Chọn new layer để tạo layer mới đặt tên là Action è chọn Frame 1 trên layer Action è nhấn F9 è nhập vào đoạn code.
Nhấn Ctrl + Enter để kiểm tra kết quả.
Bước 1:
Chuẩn bị file html hoặc file text.
File text có định dạng *.txt
Nội dung file text
Dùng dreamweaver để tạo file css.
Một số thuộc tính CSS thông dụng
Ctrl + N -> chọn Action Script 2.0
Ctrl + J -> set thuộc tính cho file flash như hình
Vẽ khung Dynamic text để chứa nội dung file text.txt.
Chọn Text tool (T) -> Chọn Dynamic text trên thanh Properties è vẽ khung text.
Định dạng khung Text như hình.
Thêm scrollbar cho text box.
Chọn Text -> Scrollable.
Chọn Window -> Components è User Interface è kéo thả UIScrollbar vào text box để tạo scrollbar.
Load text vào textbox bằng Action script.
Trên Timeline è Chọn new layer để tạo layer mới đặt tên là Action è chọn Frame 1 trên layer Action è nhấn F9 è nhập vào đoạn code.
Nhấn Ctrl + Enter để kiểm tra kết quả.
Motion Preset
Thứ Tư, tháng 12 08, 2010 |Flash CS4 với nhiều công cụ và hiệu ứng có sẵn giúp cho người thiết kế tiết kiệm thời gian cho việc thiết kế. Motion Preset là thư viện hiệu ứng có sẵn dành cho action script 3.0
Bước 1
Tạo file flash mới
Ctrl + N è chọn Action Script 3.0
Ctrl + J è set thuộc tính cho file flash như hình
Bước 2
Chèn hình hoa đào vào file
File / Import / Import to Libraries è chọn hình hoa đào è ok.
Nhấn Ctrl + L è mờ bảng Libraries è kéo hình hoa đào vừa nhập vào màn hình.
Chọn hình hao đào è nhấn Ctrl + B để chuyển hình thành đối tượng thường è dùng công cụ Selection tool è quét chọn các hình ảnh thừa è nhấn delete để xóa.
Bước 3
Diễn hoạt cho hình hoa đào bằng Motion presets
Chọn hình hao đào è nhấn ctrl + G để nhóm hình hoa đào.
Chọn Window / Motion Preset.
Chọn hiệu ứng như hình è nhấn Apply è nhấn Ctrl + Enter để xem kết quả.
Bước 4
Hiệu chỉnh Motion presets
Click phải è Convert to Frame by Frame Animation è chuyển về chuyển động dạng Frame by Frame.
Chọn frame 30 nhấn F6 è thêm keyFrame.
Click phai vào timeline è Classic Tween è tạo diễn hoạt mới cho hình.
Chọn Frame 30 è kéo hình lên góc trên bên phải è xoay để tạo hiệu ứng vừa chuyển vừa xoay hình.
Tại frame 60 è nhấn F6. Nhấn Ctrl + Enter è xem kết quả.
Bước 5
Hiệu ứng cho chữ Nhất nghệ
Thêm layer mới đặt tên Text.
Nhập vào chữ Nhất nghệ è tô màu.
Chọn một hiệu ứng trên bảng Motion Preset è nhấn Apply.
Bước 1
Tạo file flash mới
Ctrl + N è chọn Action Script 3.0
Ctrl + J è set thuộc tính cho file flash như hình
Bước 2
Chèn hình hoa đào vào file
File / Import / Import to Libraries è chọn hình hoa đào è ok.
Nhấn Ctrl + L è mờ bảng Libraries è kéo hình hoa đào vừa nhập vào màn hình.
Chọn hình hao đào è nhấn Ctrl + B để chuyển hình thành đối tượng thường è dùng công cụ Selection tool è quét chọn các hình ảnh thừa è nhấn delete để xóa.
Bước 3
Diễn hoạt cho hình hoa đào bằng Motion presets
Chọn hình hao đào è nhấn ctrl + G để nhóm hình hoa đào.
Chọn Window / Motion Preset.
Chọn hiệu ứng như hình è nhấn Apply è nhấn Ctrl + Enter để xem kết quả.
Bước 4
Hiệu chỉnh Motion presets
Click phải è Convert to Frame by Frame Animation è chuyển về chuyển động dạng Frame by Frame.
Chọn frame 30 nhấn F6 è thêm keyFrame.
Click phai vào timeline è Classic Tween è tạo diễn hoạt mới cho hình.
Chọn Frame 30 è kéo hình lên góc trên bên phải è xoay để tạo hiệu ứng vừa chuyển vừa xoay hình.
Tại frame 60 è nhấn F6. Nhấn Ctrl + Enter è xem kết quả.
Bước 5
Hiệu ứng cho chữ Nhất nghệ
Thêm layer mới đặt tên Text.
Nhập vào chữ Nhất nghệ è tô màu.
Chọn một hiệu ứng trên bảng Motion Preset è nhấn Apply.
Motion Guides, Shape Tween
Thứ Tư, tháng 12 08, 2010 |Motion Guides
Bước 1:
Vẽ hình tròn trên layer hình tròn
Hình 17
Bước 2:
Tại key frame đầu tiên của layer hinhtron vẻ hình tròn và click phải tạo Create Montion Tween.
Hình 18
Chọn Key frame 20 trên thanh thước rồi click phải chọn Insert Keyframe (hoặc F6).
Click trái chọn keyframe số 20, chọn công cụ hình mũi tên (Selection Tool (V)) rồi kéo hình tròn đến nơi mình muốn.
Enter kiểm tra xem thử.
Bước 2:
Sử dụng thuộc tính Add Motion Guide
Click phải chuột tại layer hinhtron chọn Add Motion Guide (hoặc click trái chọn layer hinhtron rồi chọn công cụ Add Motion Guide).
Hình 20
Chọn điểm đầu layer Guide:hinhtron, chọn công cụ cây viết chì (Peccil Tool (Y)) rồi vẽ một đường cong tùy ý.
Hình 21
Hình 22
Chọn công cụ selection tool, chọn layer hinhtron chọn điểm đầu (keyframe đầu) rồi kéo hình tròn sao cho tâm hình tròn nằm trên đầu sợi dây.
Hình 23
Chọn điểm cuối (hinhtron) rồi kéo hình tròn nằm trên điểm cuối sợi dây.
Hình 24
Kiểm tra: Enter xem thử.
**Chú ý: Khi chạy Ctrl+Enter lên sẽ không thấy sợi dây mà ta vẽ, vậy để thấy sợi dây thì ta phải làm thêm bước sau:
Tại dấu chấm đầu tiên của layer Guide:hinhtron ta click phải chuột chọn CopyFrame.
Hình 25
Tạo mới layer đặt tên là duongday rồi click phải tại dấu chấm đầu tiên của layer duongday chọn Past Frame.
Hình 26
Hình 27
Kéo layer duongday xuong nằm dưới layer hinhtron.
Click phải layer duongday bỏ chọn thuộc tình Guide.
Hình 28
Kiểm tra: Ctrl+Enter xem kết quả.
* Bài tập vận dụng nâng cao:
Áp dụng kiểu chuyển động “từ điểm này sang điểm khác” và “Chuyển động theo đường cong cho trước” làm được kết quả như hình sau:
Hình 29
Có thể xem phim hướng dẩn mà làm theo. (Mở file chuyendong.exe lên xem rồi làm theo)
Shape Tween
Bước 1: Tạo mới một file mới bằng cách vào File chọn New, chọn Flash document.
Bước 2: Tại keyframe số 1 ta chọn hình tròn rồi vẽ một hình tròn.
Hình 11
Bước 3: Chọn keyframe số 20 trên thanh thước ta click phải chuột chọn Insert Blank Keyframe
Hình 12
Bước 4: chọn công cụ PolyStart tool (Nếu ko thấy thì click và đè trái chuột tại Rectangle tool rồi chọn Polystart tool
Hình 13
Bước 5: trên thanh property chọn thuộc tính options, chọn kiểu ngôi sao, chọn số cánh của ngôi sao và độ dày của ngôi sao
Hình 14
Bước 6: Vẽ hình ngôi sao
Hình 15
Bước 7: Click trái chuột chọn khoản giữa trên thanh thước, xuống thanh property thấy thuộc tính Tween ta chọn Shape
Hình 16
Bước 8: Nhấn tổ hợp phím Ctrl+Enter xem kết quả.




























































