Motion Guides
Bước 1:
Vẽ hình tròn trên layer hình tròn
Hình 17
Bước 2:
Tạo chuyển động từ điềm này sang điểm khác áp dụng cách chuyển động thứ nhất (create motion tween)
Tại key frame đầu tiên của layer hinhtron vẻ hình tròn và click phải tạo Create Montion Tween.
Hình 18
Chọn Key frame 20 trên thanh thước rồi click phải chọn Insert Keyframe (hoặc F6).
Click trái chọn keyframe số 20, chọn công cụ hình mũi tên (Selection Tool (V)) rồi kéo hình tròn đến nơi mình muốn.
Enter kiểm tra xem thử.
Bước 2:
Sử dụng thuộc tính Add Motion Guide
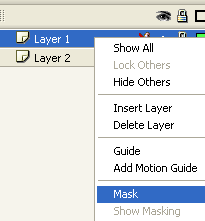
Click phải chuột tại layer hinhtron chọn Add Motion Guide (hoặc click trái chọn layer hinhtron rồi chọn công cụ Add Motion Guide).
Hình 20
Chọn điểm đầu layer Guide:hinhtron, chọn công cụ cây viết chì (Peccil Tool (Y)) rồi vẽ một đường cong tùy ý.
Hình 21
Hình 22
Chọn công cụ selection tool, chọn layer hinhtron chọn điểm đầu (keyframe đầu) rồi kéo hình tròn sao cho tâm hình tròn nằm trên đầu sợi dây.
Hình 23
Chọn điểm cuối (hinhtron) rồi kéo hình tròn nằm trên điểm cuối sợi dây.
Hình 24
Kiểm tra: Enter xem thử.
**Chú ý: Khi chạy Ctrl+Enter lên sẽ không thấy sợi dây mà ta vẽ, vậy để thấy sợi dây thì ta phải làm thêm bước sau:
Tại dấu chấm đầu tiên của layer Guide:hinhtron ta click phải chuột chọn CopyFrame.
Hình 25
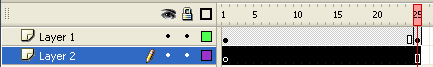
Tạo mới layer đặt tên là duongday rồi click phải tại dấu chấm đầu tiên của layer duongday chọn Past Frame.
Hình 26
Hình 27
Kéo layer duongday xuong nằm dưới layer hinhtron.
Click phải layer duongday bỏ chọn thuộc tình Guide.
Hình 28
Kiểm tra: Ctrl+Enter xem kết quả.
* Bài tập vận dụng nâng cao:
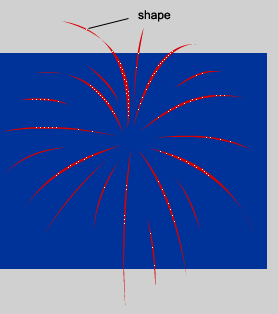
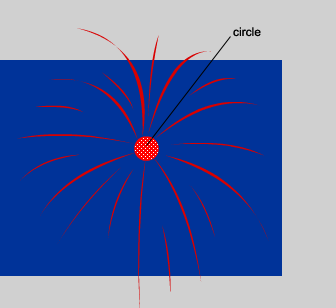
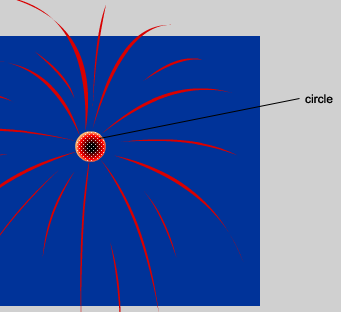
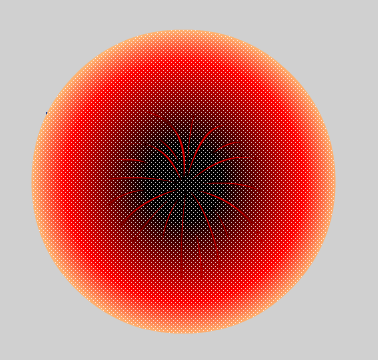
Áp dụng kiểu chuyển động “từ điểm này sang điểm khác” và “Chuyển động theo đường cong cho trước” làm được kết quả như hình sau:
Hình 29
Có thể xem phim hướng dẩn mà làm theo. (Mở file chuyendong.exe lên xem rồi làm theo)
Shape Tween
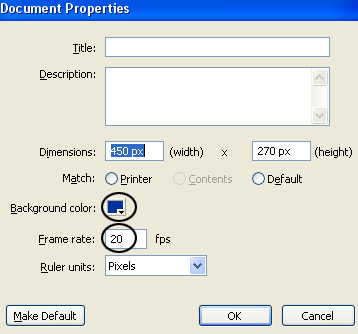
Bước 1: Tạo mới một file mới bằng cách vào File chọn New, chọn Flash document.
Bước 2: Tại keyframe số 1 ta chọn hình tròn rồi vẽ một hình tròn.
Hình 11
Bước 3: Chọn keyframe số 20 trên thanh thước ta click phải chuột chọn Insert Blank Keyframe
Hình 12
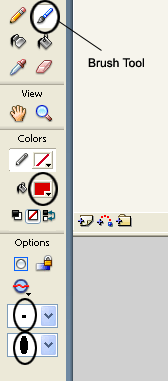
Bước 4: chọn công cụ PolyStart tool (Nếu ko thấy thì click và đè trái chuột tại Rectangle tool rồi chọn Polystart tool
Hình 13
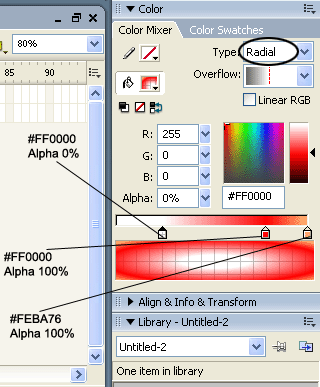
Bước 5: trên thanh property chọn thuộc tính options, chọn kiểu ngôi sao, chọn số cánh của ngôi sao và độ dày của ngôi sao
Hình 14
Bước 6: Vẽ hình ngôi sao
Hình 15
Bước 7: Click trái chuột chọn khoản giữa trên thanh thước, xuống thanh property thấy thuộc tính Tween ta chọn Shape
Hình 16
Bước 8: Nhấn tổ hợp phím Ctrl+Enter xem kết quả.